Interactive Map Project
During my internship at KentuckianaWorks I directed a video a project using motion graphics, pictures and videos made by me to be showcased on the website to advertise to Louisville City Government for more funding. This involved going to different organizations involved with KentuckianaWorks to get testimonials. I also used the content I gathered to write and publish a press release on the one of the affiliated sites "SummerWorks." Additionally I pitched an interactive web project to make the organization's "site map" more personalized for viewers to find out about KentuckianaWorks and SummerWorks involvement.
The current map that KentuckianaWorks uses to show how many organizations are in each zip code of Louisville doesn't quite show a viewer the sort of impact the organization has. KentuckianaWorks is involved with 40+ organization and the current map doesn't tell you any of those locations or the exact number of them.


During my internship I wanted to make the map viewing experience more interactive for potential donors and government officials to get the feel for how much impact KentuckianaWorks has in Kentucky and Indiana.
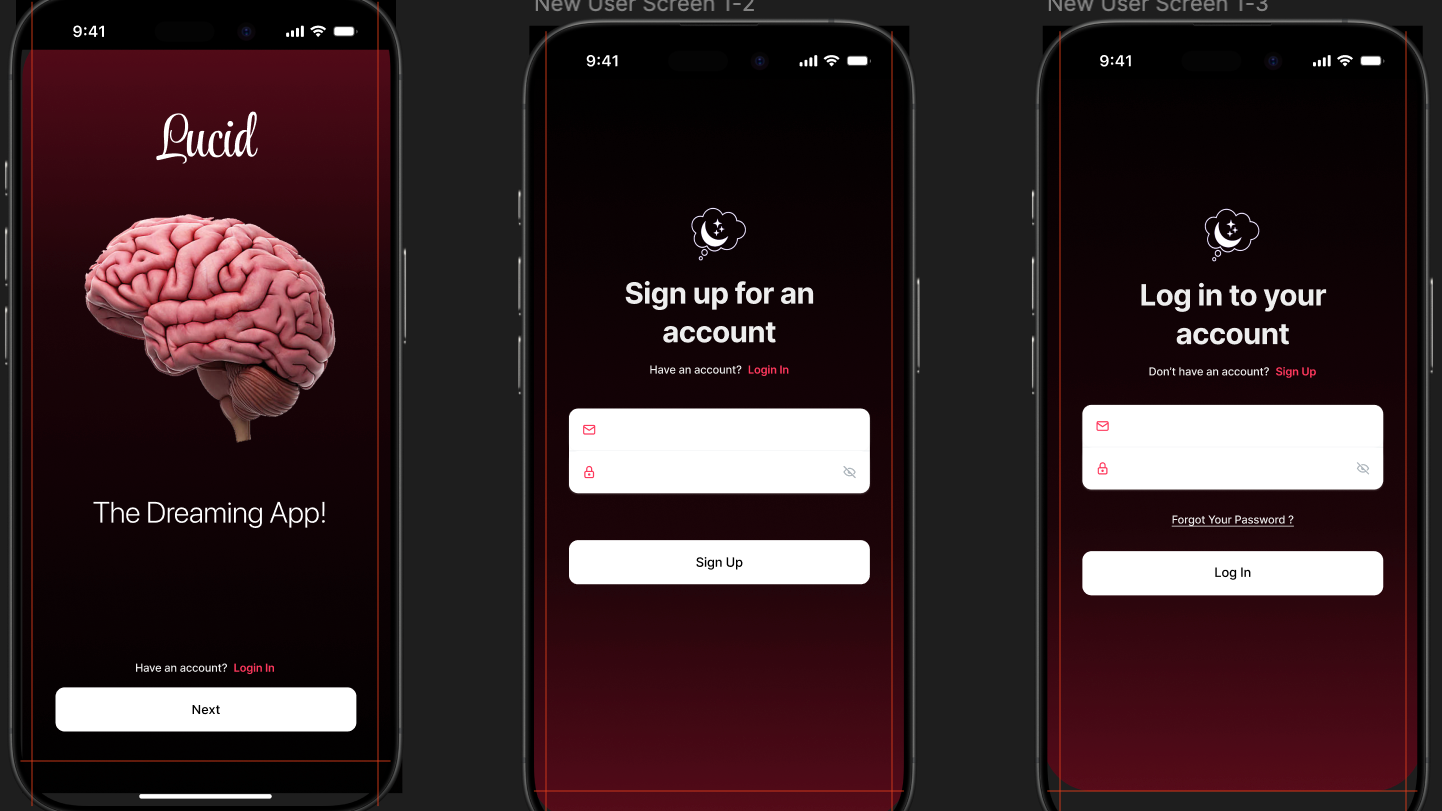
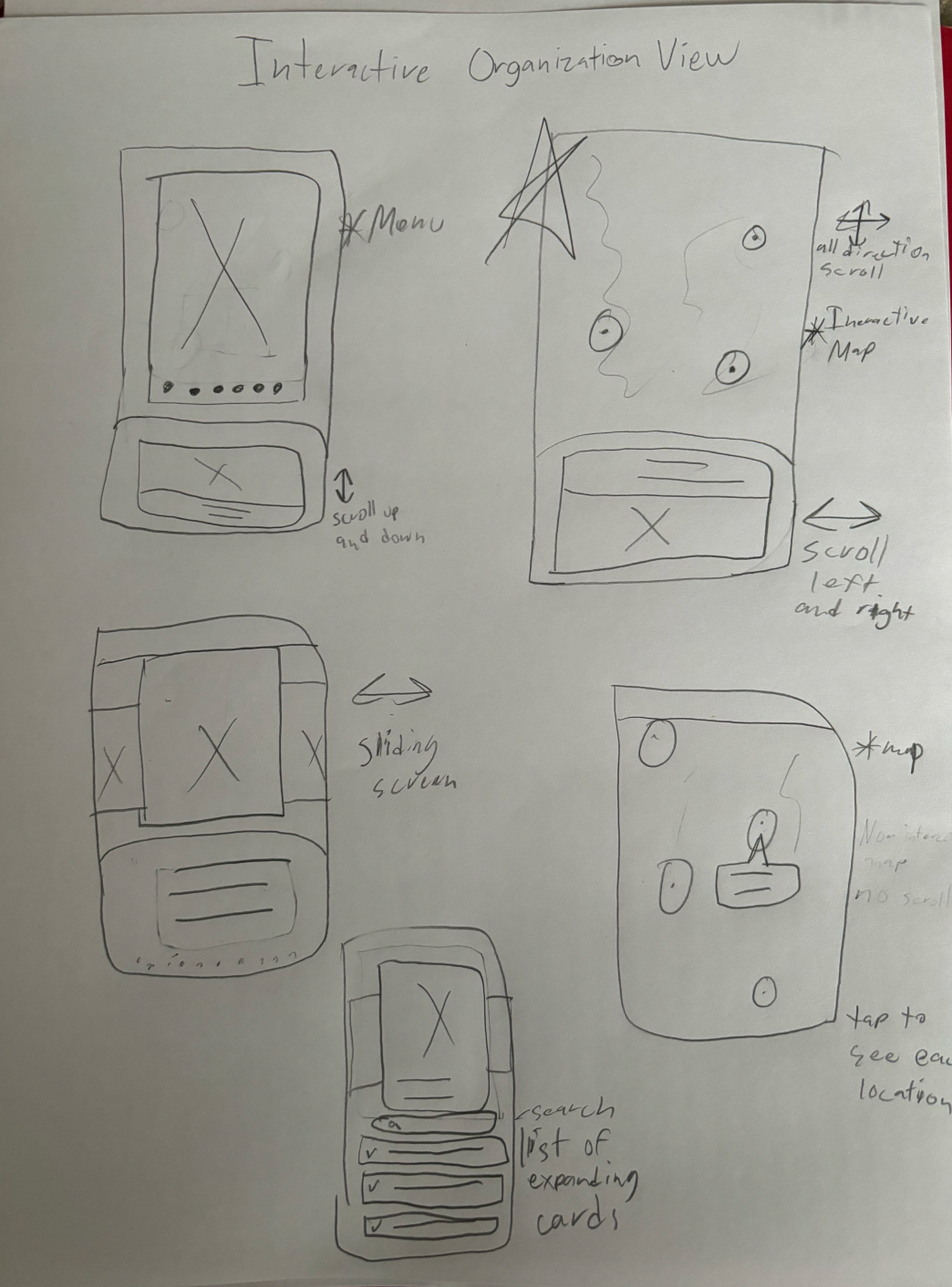
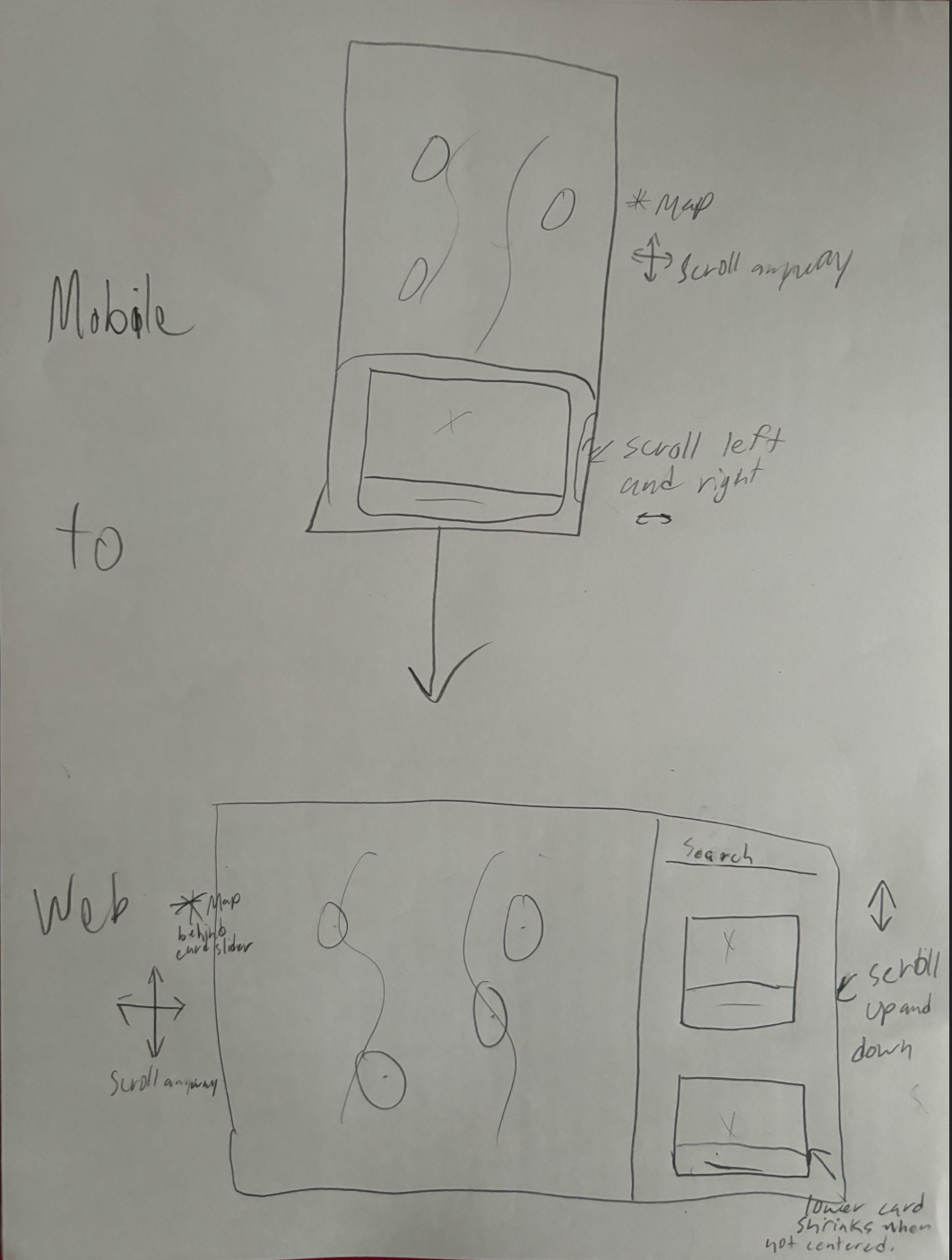
I came up with a few different ideas ranging from a menu that cycled through all the locations and a few interactive map ideas. I started with a mobile version then moved to created a web. The mobile and web version both work the same way being that they have a sliding menu and an interactive map that centers to whatever organization you clicked on.
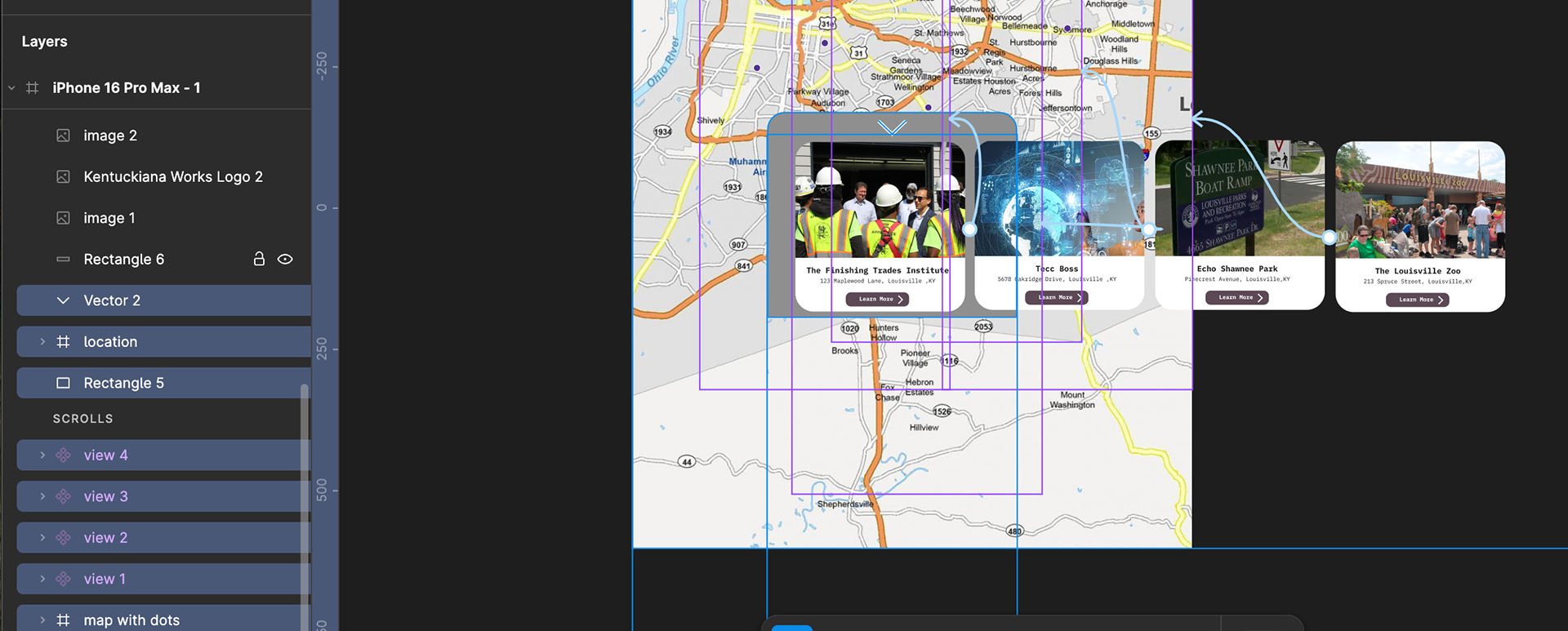
May biggest challenge of this project was taking the design from a low to high fidelity design. Actually creating the map that you can scroll around on while having card interacted with it was very tough.
Below is a video displaying how my design would work in practice.



This project involved some pretty confusing wire-framing. Specifically when trying to rig the cards to positions on the map. I figured out that if you use rectangles the size of the original frame and set them to no fill you can prototype a button that tells the frame to scroll to it.
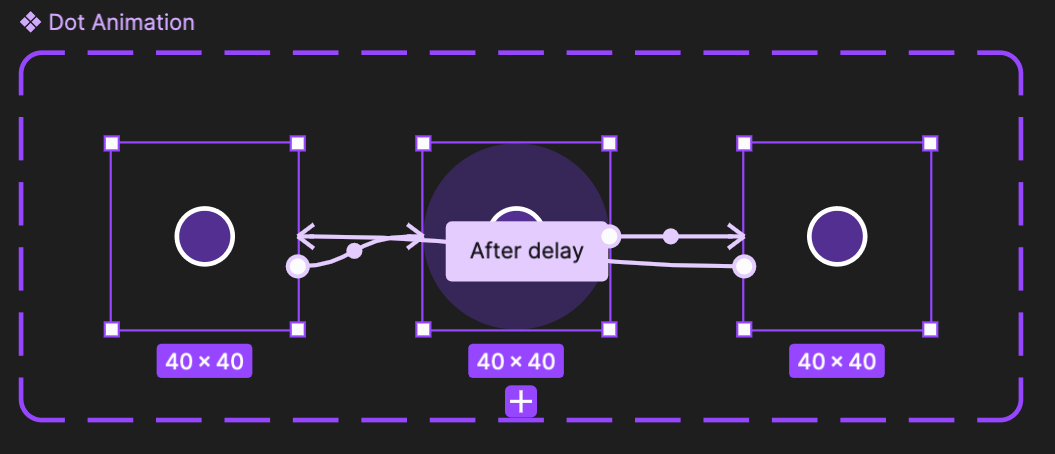
Next to create the dot animation I took the frame approach. I To give the animation that motion feel I used 3 component frames and had them trigger an after delay. This combination of components creates a continues animation without needing to be triggered.
Digital Marketing Direction
This is a collection of the motion graphics and video editing I did for KentuckianaWorks. Additionally majority of the photography and video shots were taken by me.
This first video was included in the yearly report that KENTUCKIANAWORKS does. This report will also be sent to the City Metro Council as well as the Mayor's Office for consideration of more funding for programs.